Link here on Elegant Themes website – quick summary below:
Row Settings
Add standard width Row, then change the following settings:
- Make This Row Fullwidth: YES
- Use Custom Gutter Width: YES
- Gutter Width: 0
- Keep Custom Padding on Mobile: YES
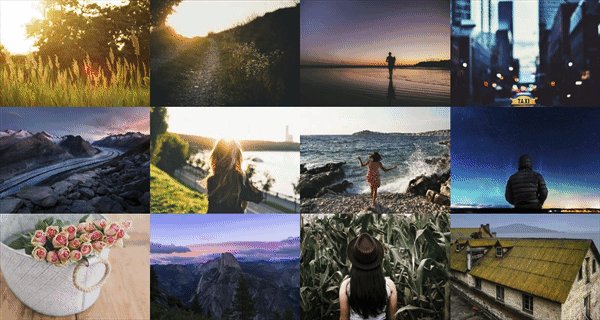
Gallery Module Settings
General Settings:
Gallery Images: Added the images to the gallery
Layout: Grid
Images Number: 12
Show Title and Caption: NO
Show Pagination: NO
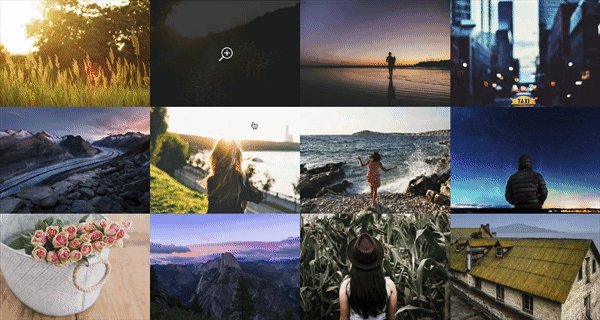
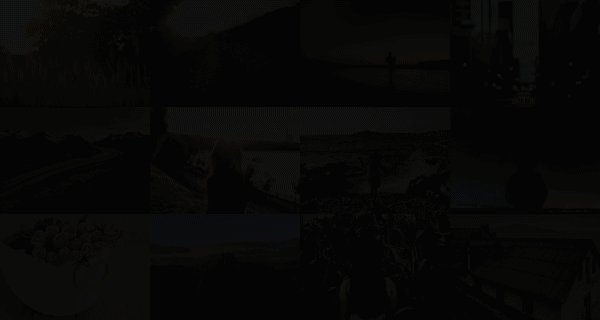
Advanced Design Settings – for dark overlay and light icon color
Zoom Icon Color: #ffffff
Hover Overlay Color: rgba(28,28,28,0.81)
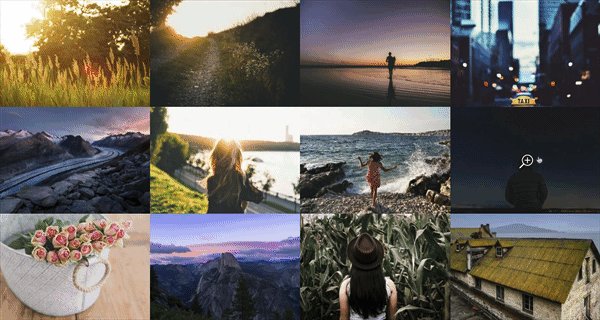
Hover Icon Picker: Magnifying glass icon with plus sign
Custom CSS in Divi global Theme Options
.mfp-title { display: none; }
It should then look like this:

To add a small gap between images
Go into Row settings and change the gutter width to “2” – still pretty big gap, but an upcoming article on the ET blog will address this.


Recent Comments